- Visual Data Storytelling
- Posts
- [VDS Digest] Empower Your Charts With Accessibility Standards
[VDS Digest] Empower Your Charts With Accessibility Standards
Accessibility standards may be perceived as an extra step or a burden to web development or infoviz. However, it can and should be a first step to create both more engaging and better experiences for everyone.
Empower Your Charts With Accessibility Standards
Accessibility standards are a set of guidelines designed to empower people with disabilities on the web. The current version of Web Content Accessibility Guidelines (WCAG 2) focus on the web experience, and as such is by no means specific to information design.
Information design relies upon the visual system to record, process, or share information. But the difficulty lies upon designing charts for everyone, even for those with an impaired visual system, as is for 300 million people worldwide with color-deficient vision.
This poses two main challenges:
Color Contrast: visual marks should all achieve a minimum 3:1 contrast ratio with their neighboring elements,
Dual Encodings, Or Conveying Meaning Without Color: may be a pattern, texture, icon, text overlay, or an entirely different visual encoding
In an article filled with insightful examples, Google lead designer Kent Eisenhuth reflects on the past three years he explored techniques for creating useful and accessible visualizations.
The approach in the article gives birth to inspiring visuals, which are by far better than the originals made without these guidelines in mind. The main take away message is that accessibility should not be conceived as an alternative but as a core feature, for it gives overall better visualizations for everyone.

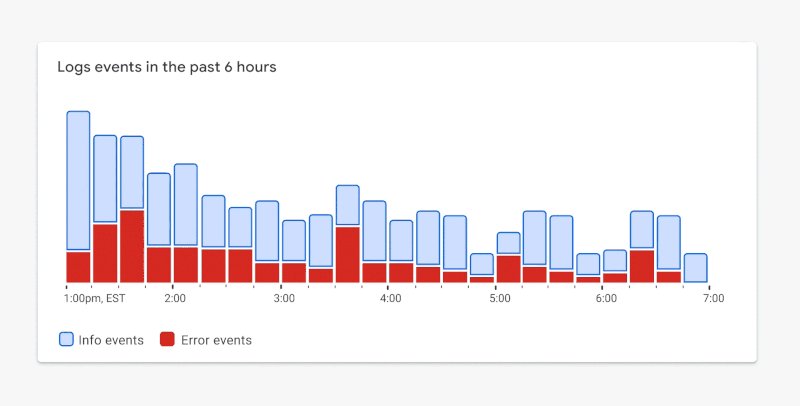
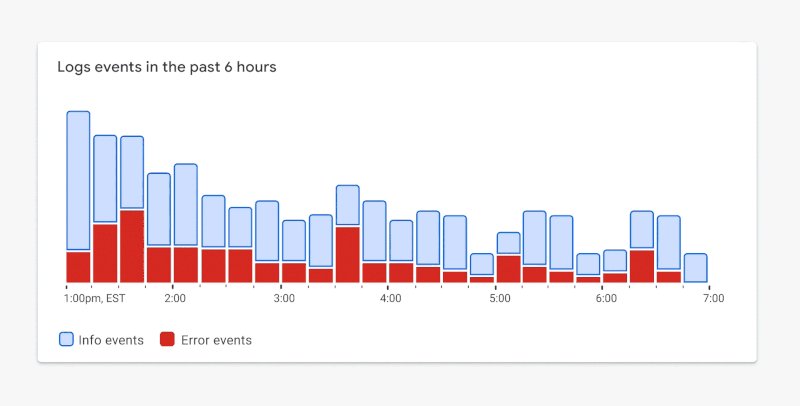
DO: Use a combination of fills and borders that achieve the minimum contrast ratios to improve the readability of your chart.
DO: Consider using a combination of outlines and fills to meet contrast requirements while maintaining a focal point.

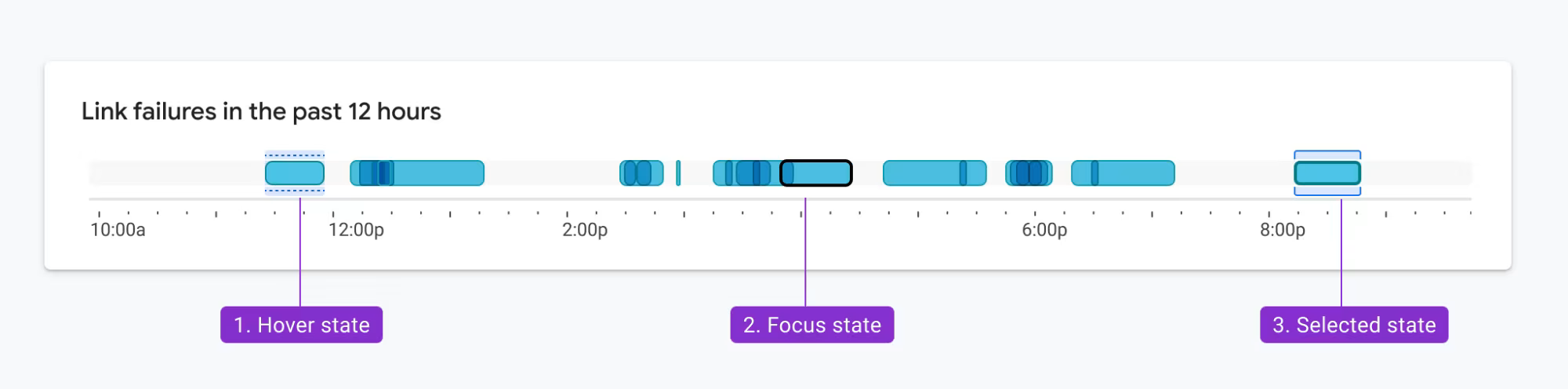
DO: Consider how the requirements apply to interaction states.
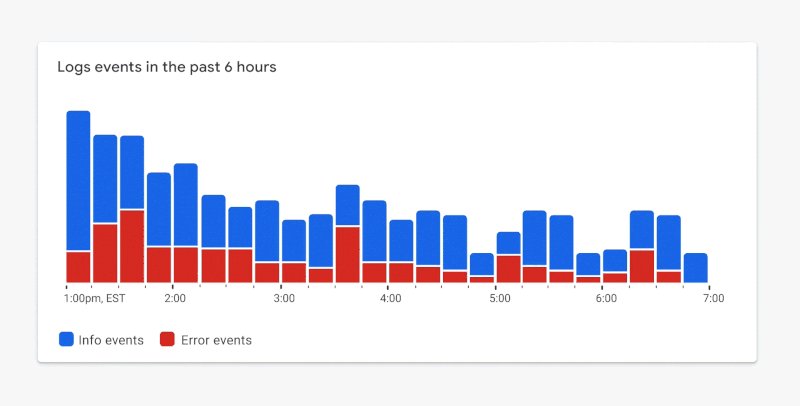
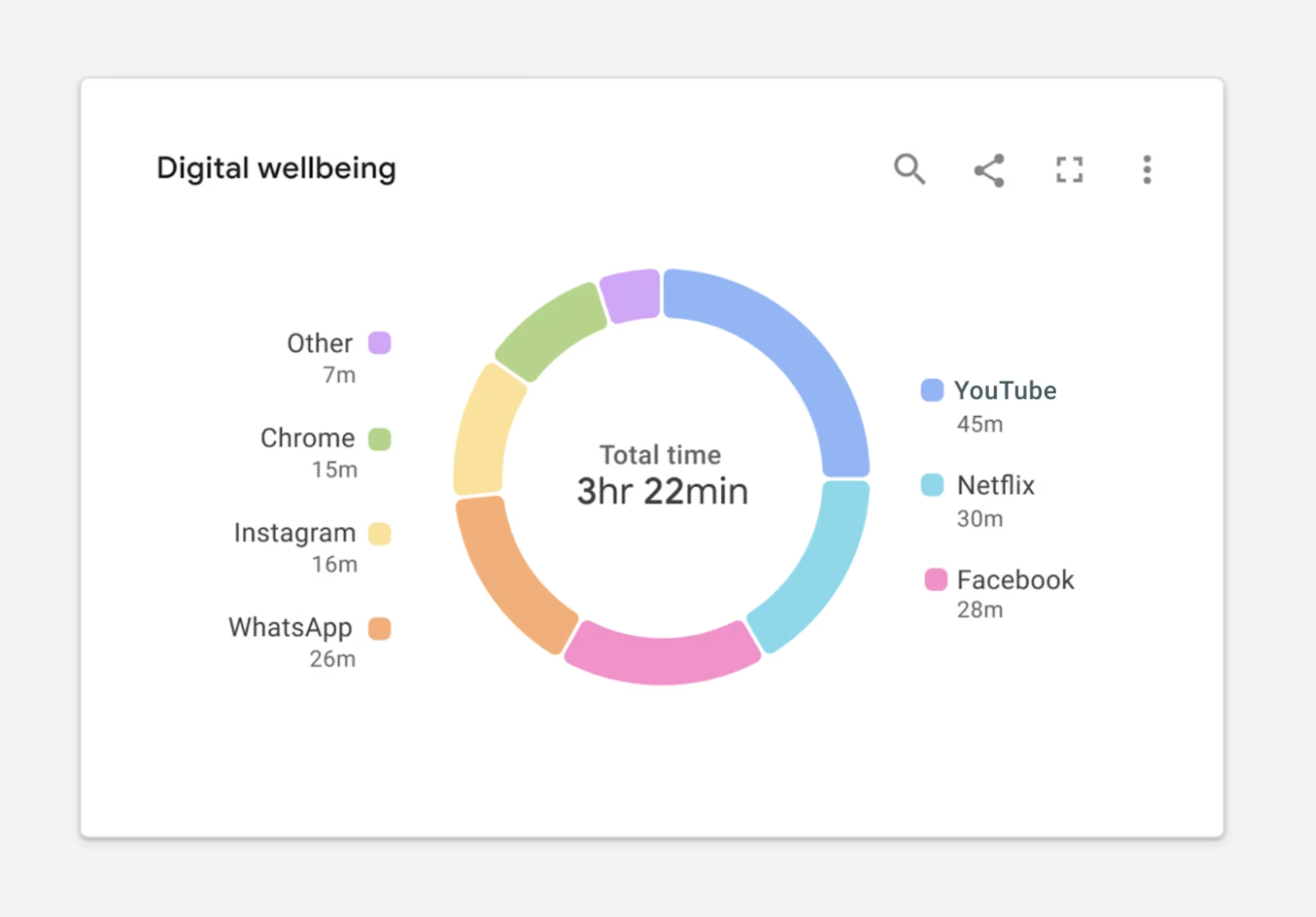
Before:

DON’T: use low-contrast colors on your chart
DON’T: let color be your only encoding for identifying categories and metrics.
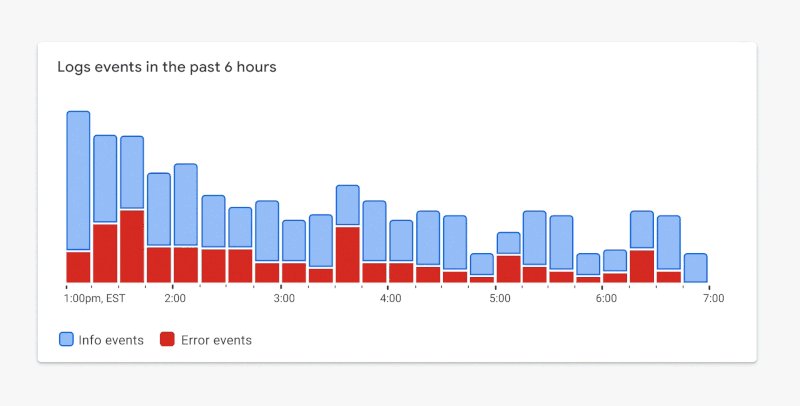
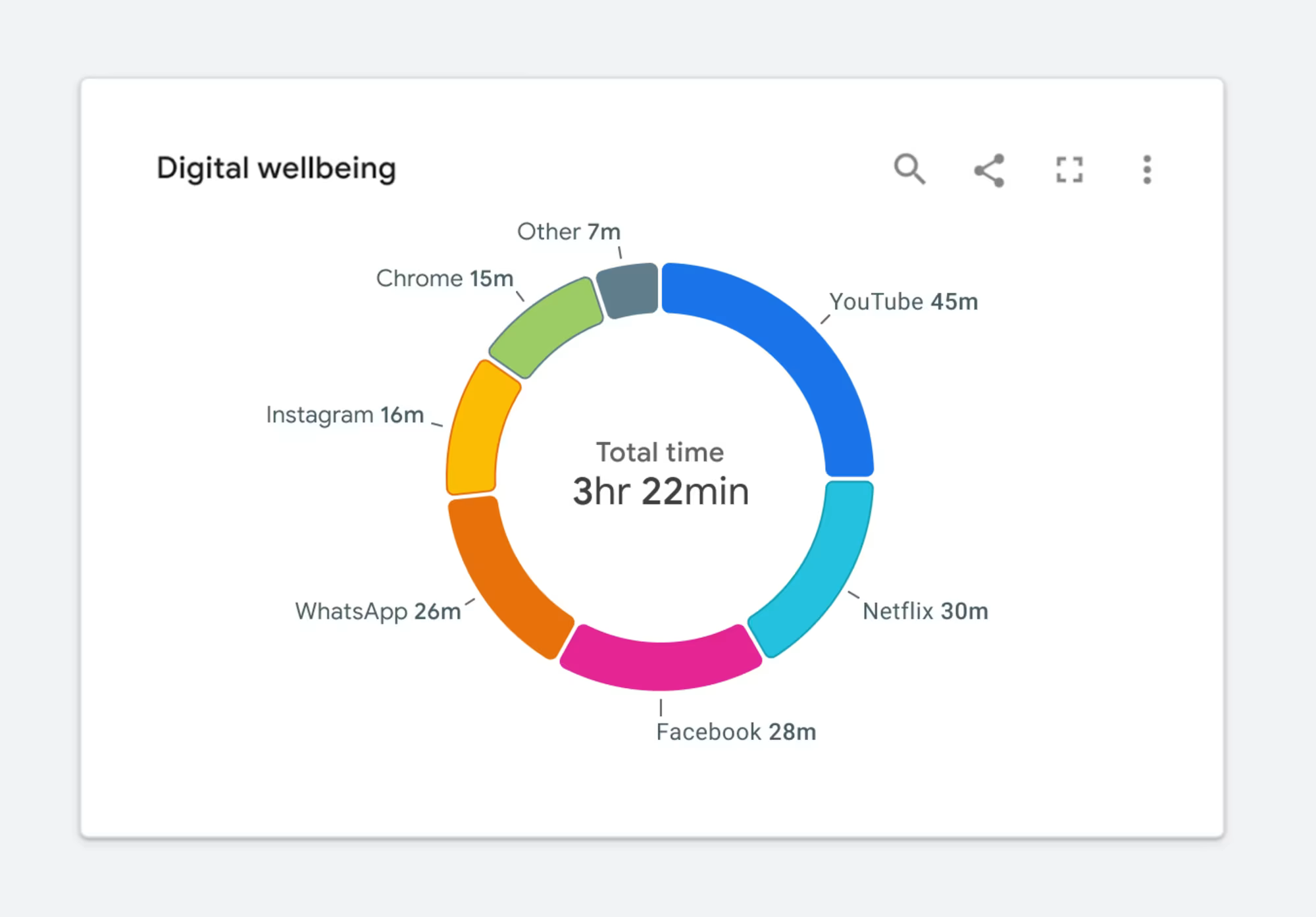
After:

DO: consider using labels as a second encoding.

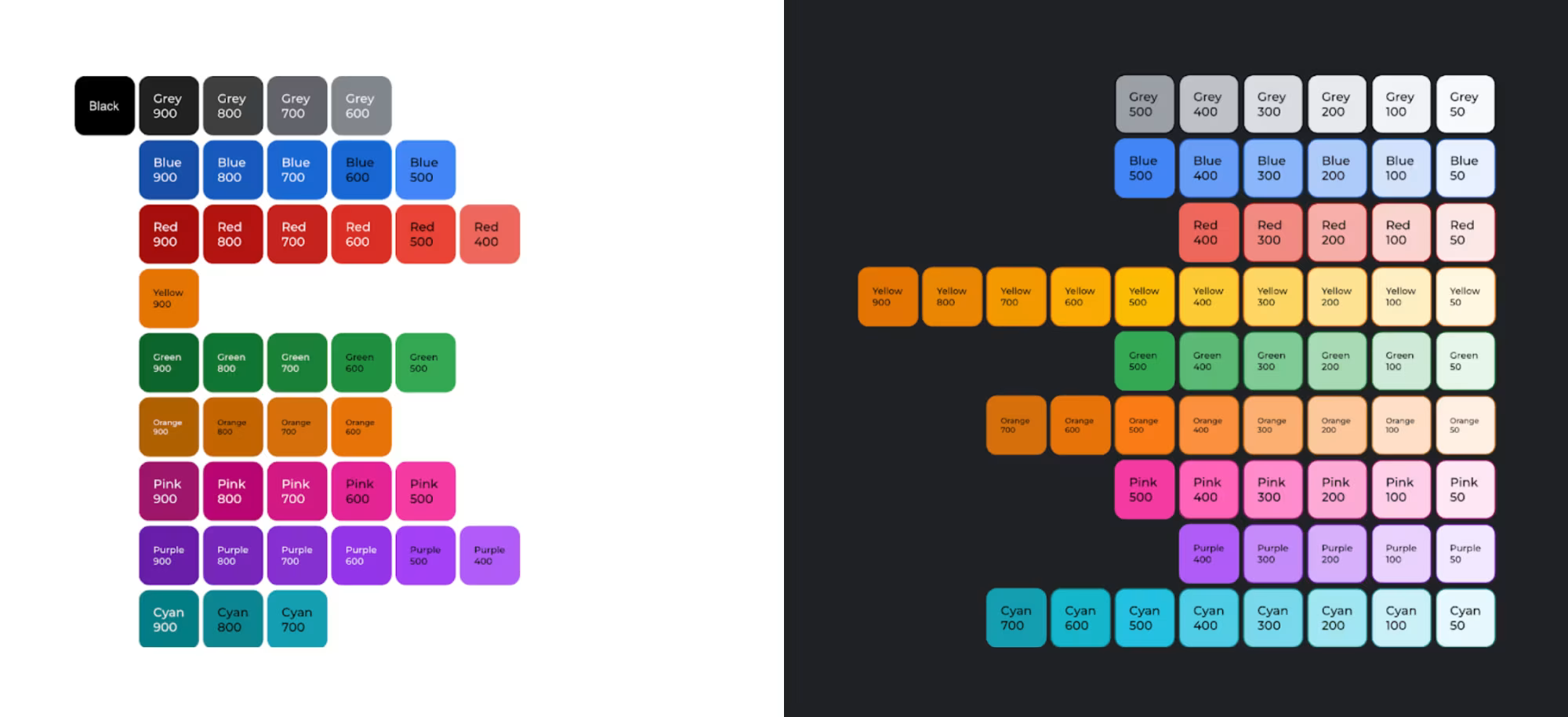
DO: Consider a dark theme which will enable you to use a wider range of shades that meet contrast requirements.
To Know More
The Week In Charts
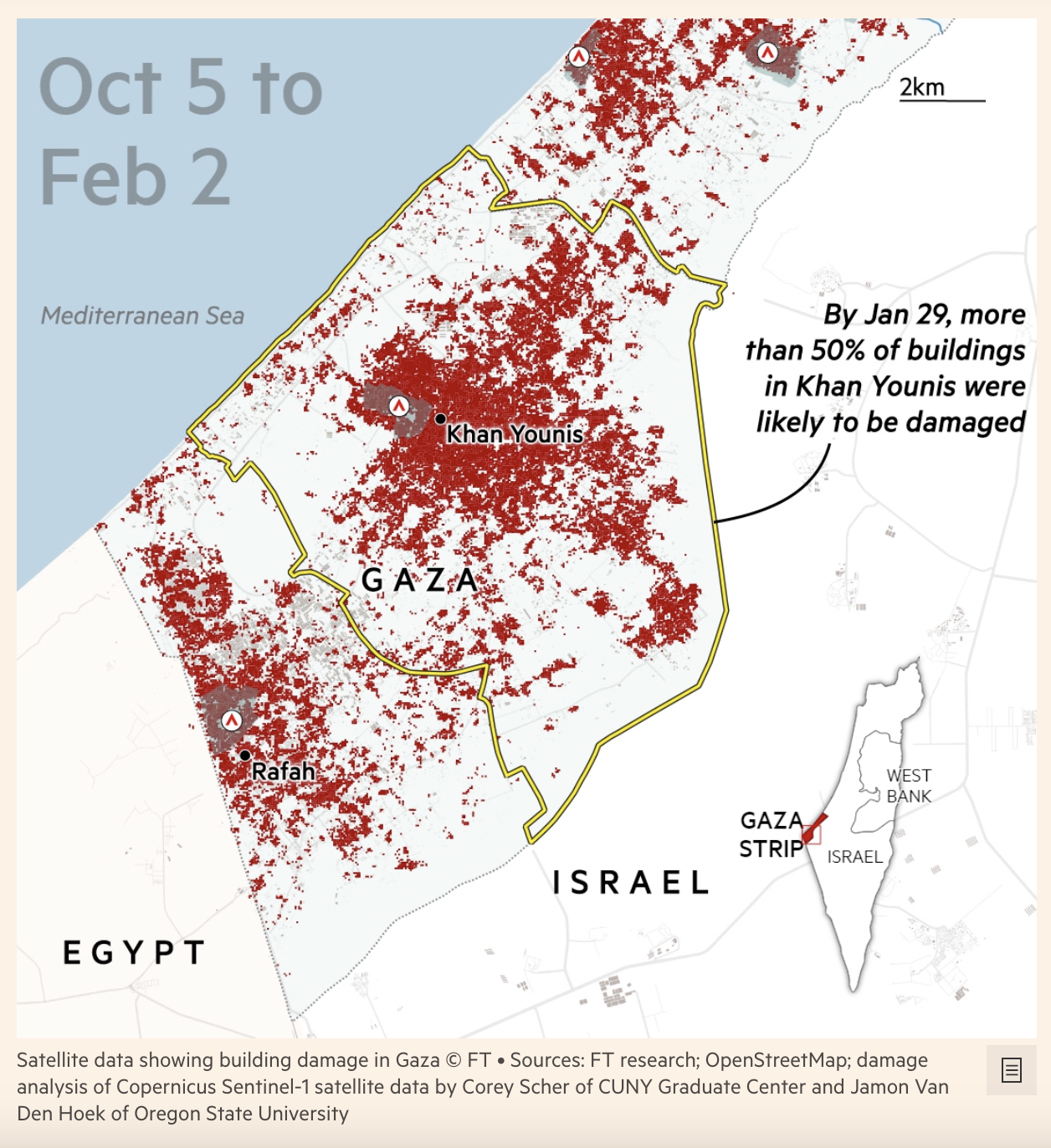
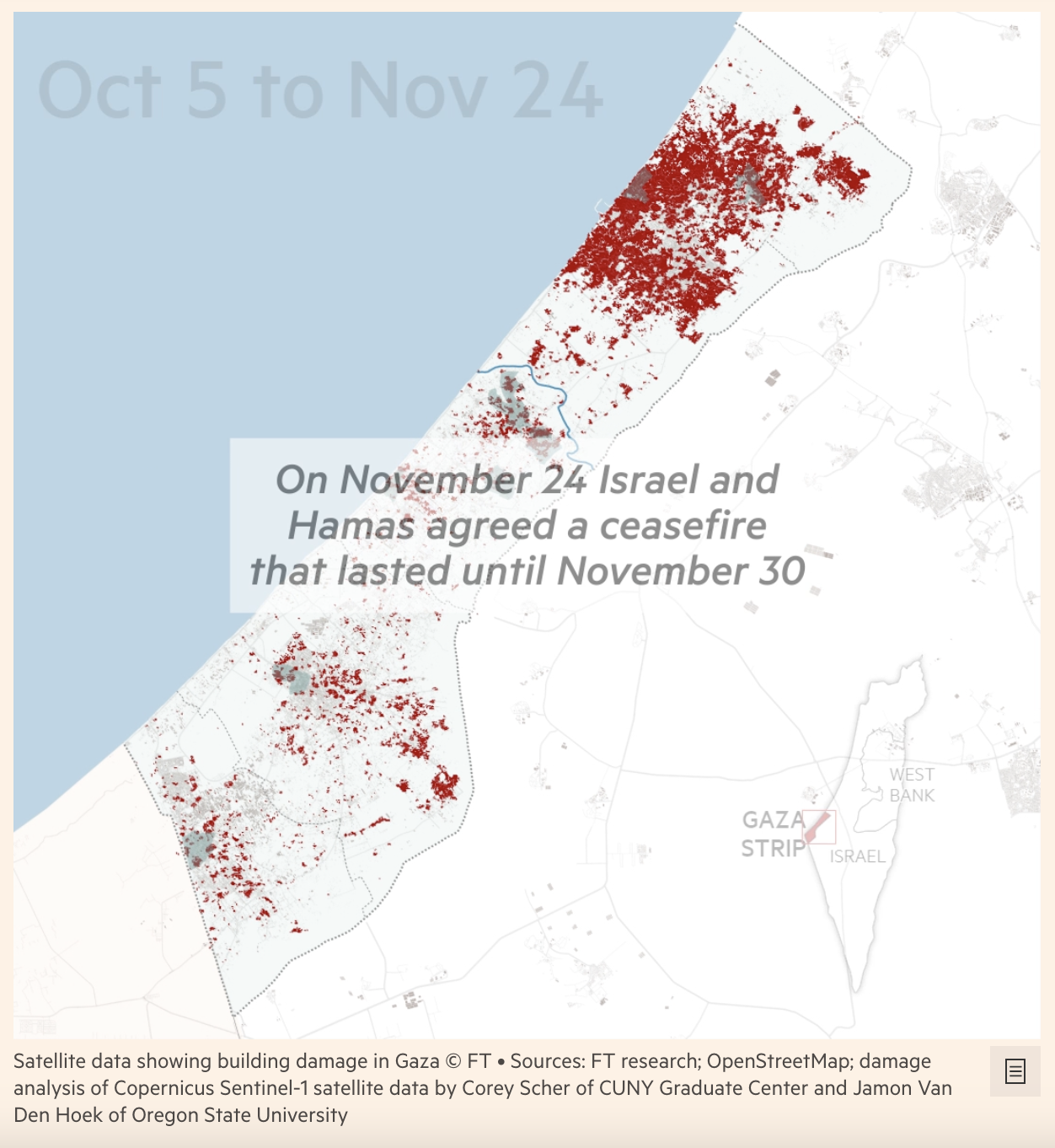
When you have both destroyed the North and the South, what remains?
Benyamin Netnyahou claimed he would fight until complete victory, and urged the population to leave combat zones. This can only but leave us wondering where, where are these people supposed to go?


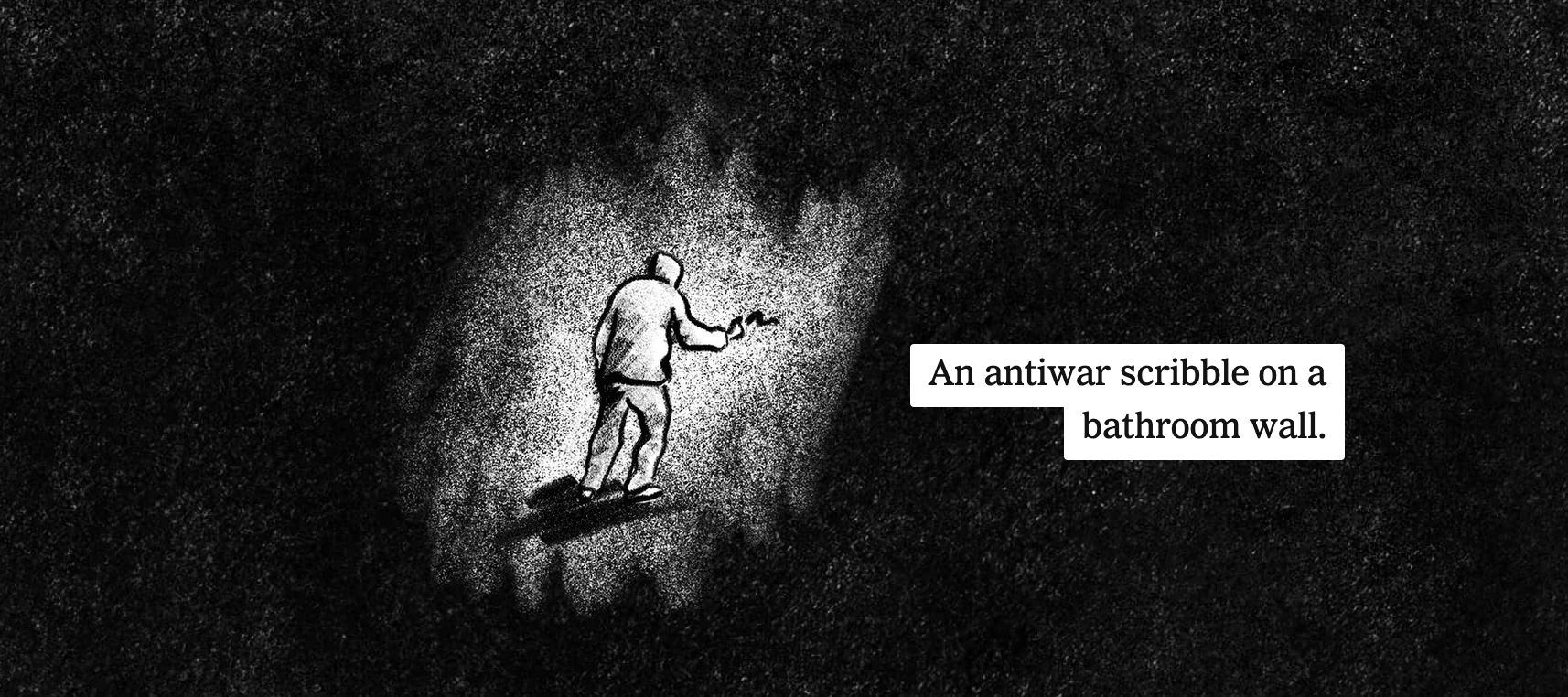
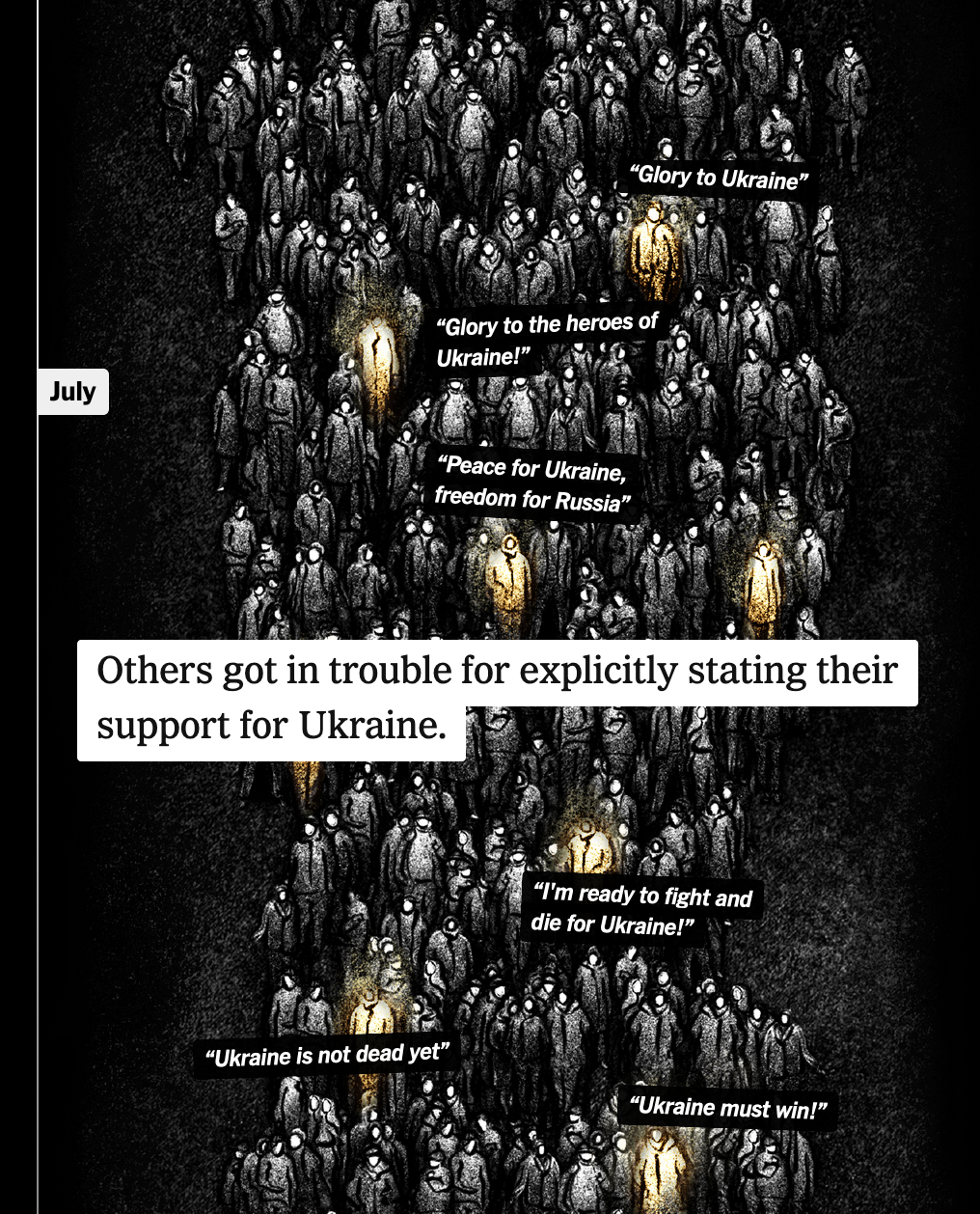
How the Russian Government Silences Wartime Dissent, The New-York Times
In a parallax intensive story, the New-York Times shows how the Russian government censors wartime dissidents.
Individual and specific marks, with scrollytelling to navigate through the causes of prosecution,
Beeswarm chart as timeline,
hand drawn illustrations and parallax,

I could see how these type of charts could leverage genAI, as the New-York Times announced they would lead a cross-company effort to explore AI in the newsroom.
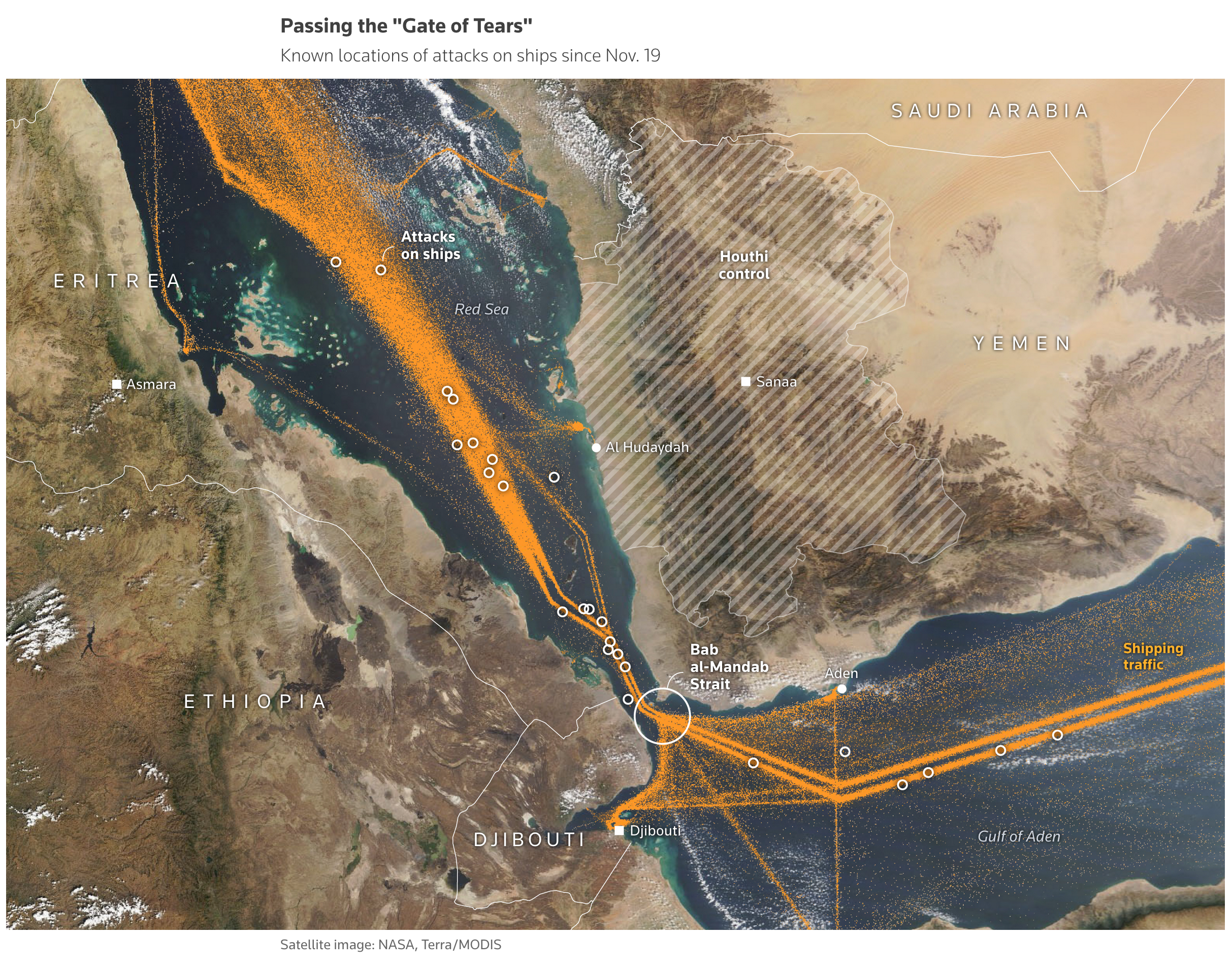
After the New-York Times (How Houthi Attacks Have Upended Global Shipping), Reuters published a throrough story about the same topic.

Houthi attacks in the Red Sea, Reuters

The New-York Times


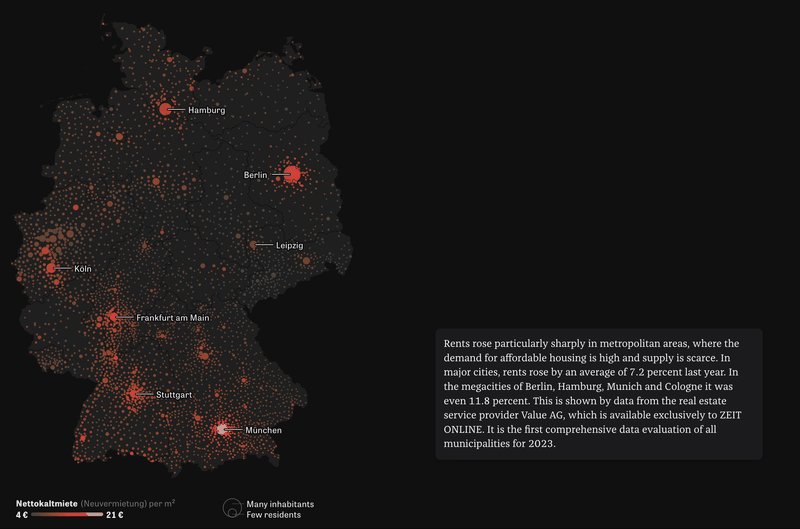
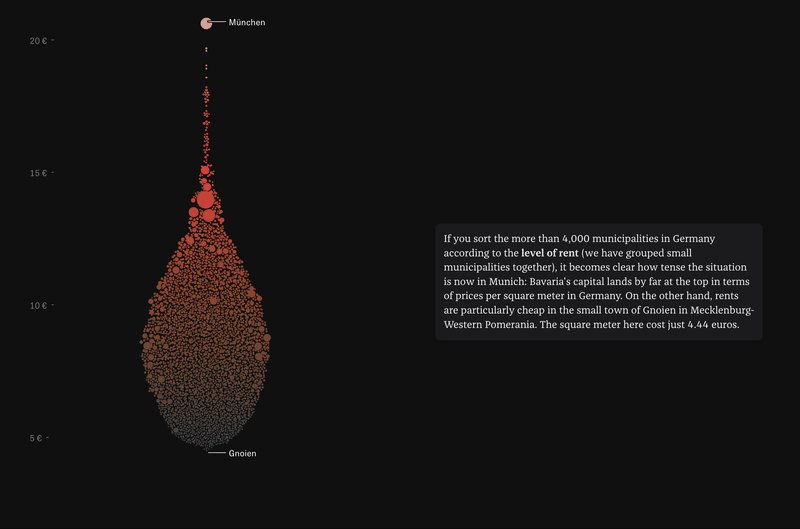
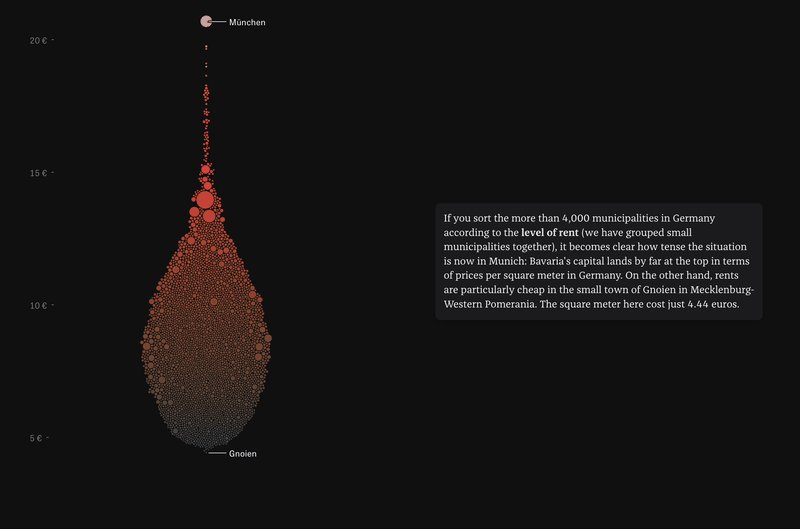
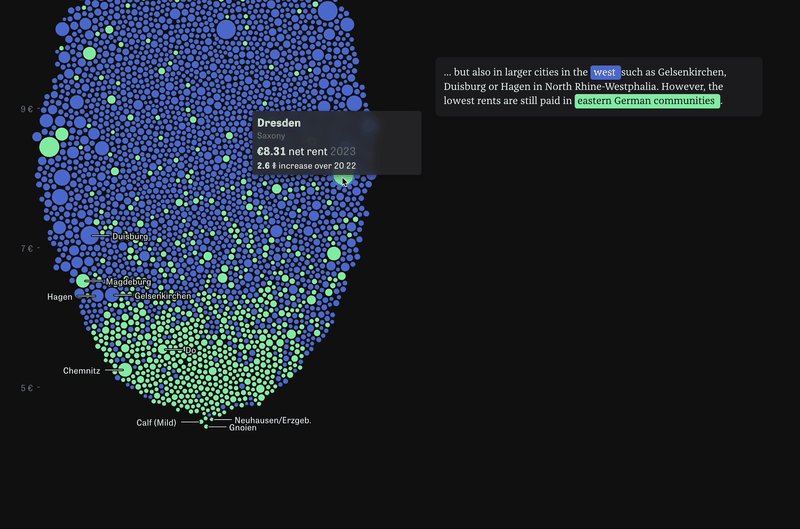
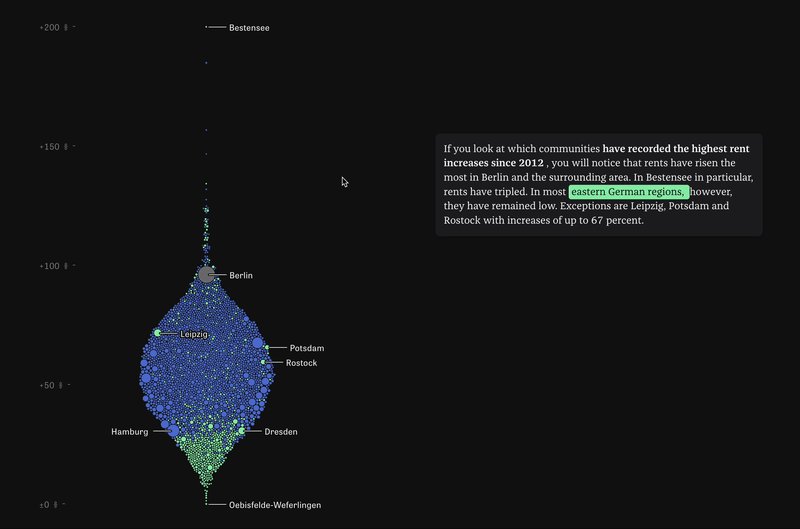
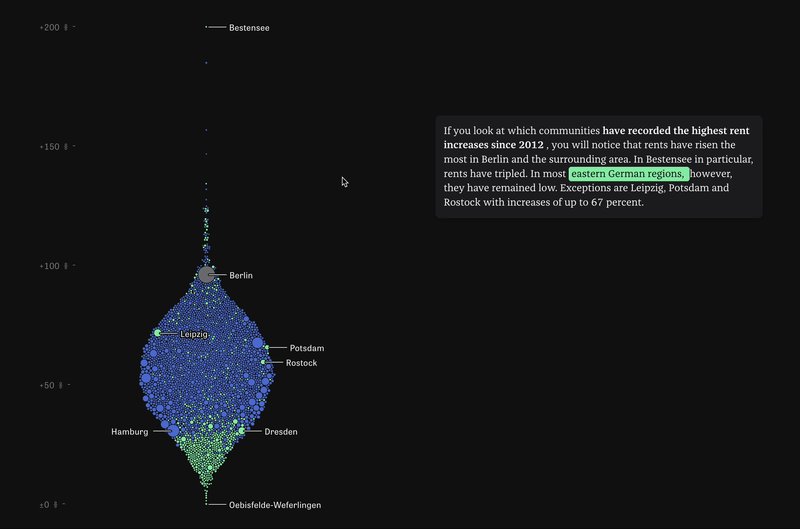
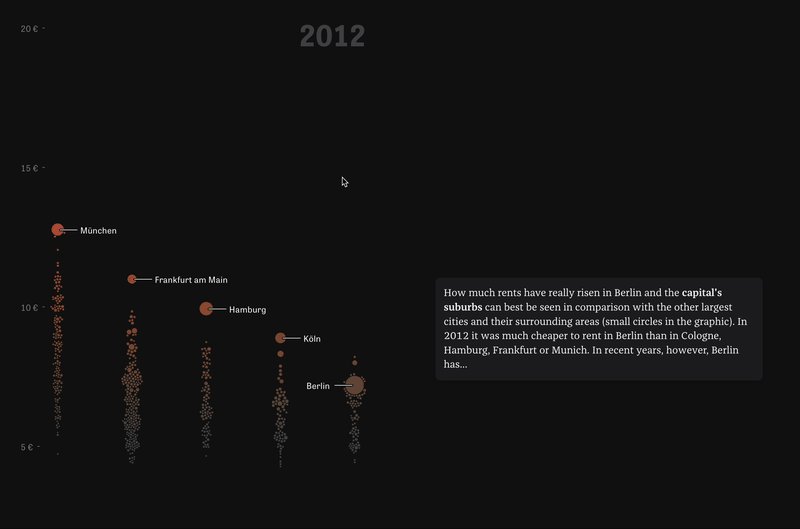
Die Zeit published a story about rents in Germany, with transitions between maps to bar charts, which always triggers a waouh effect.


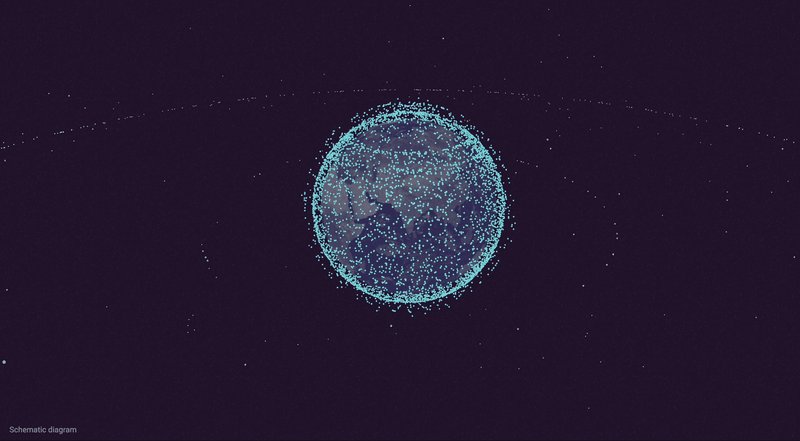
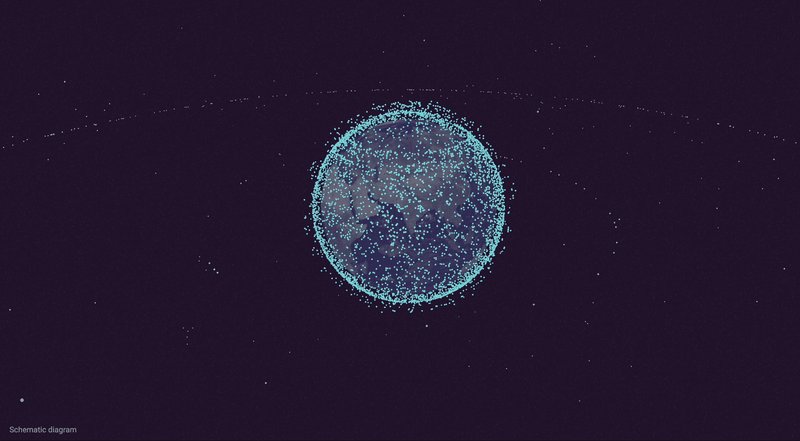
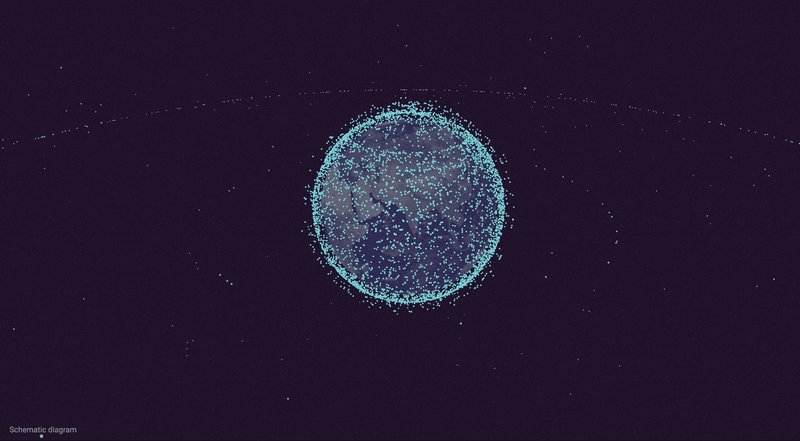
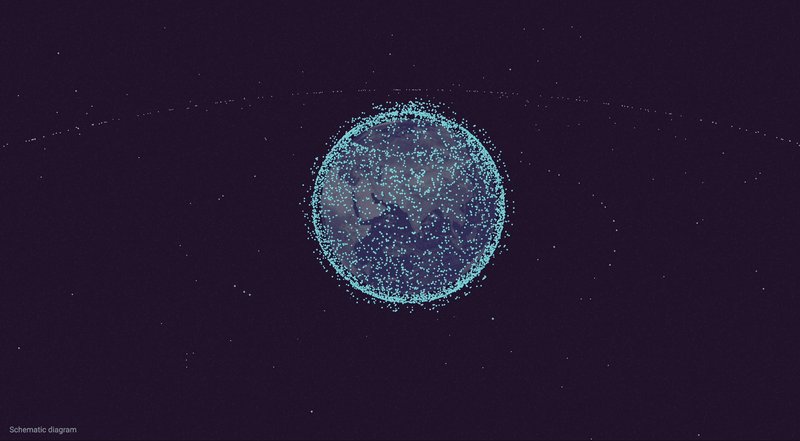
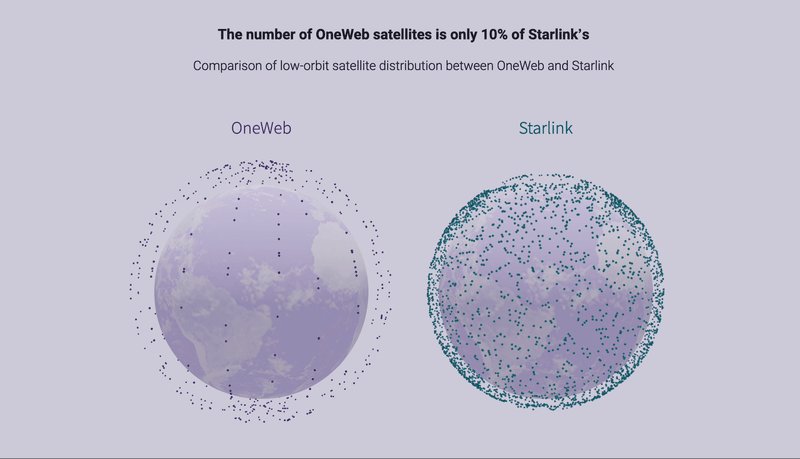
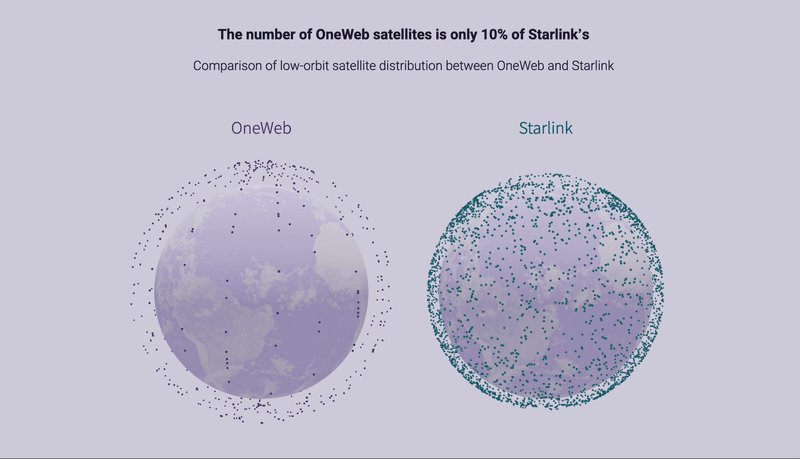
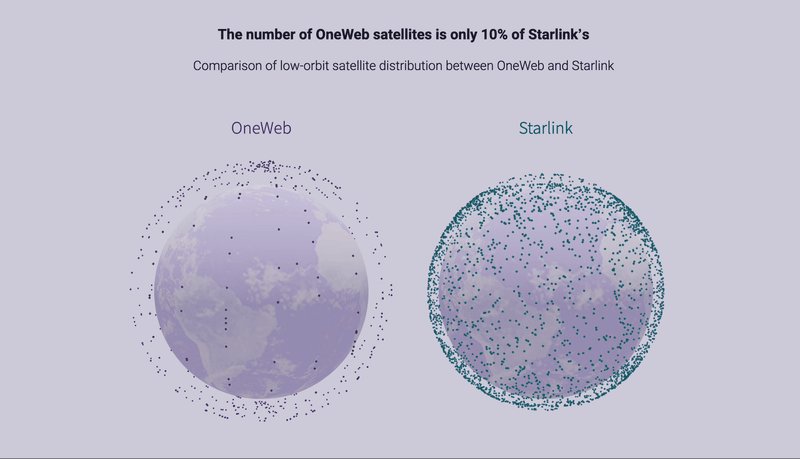
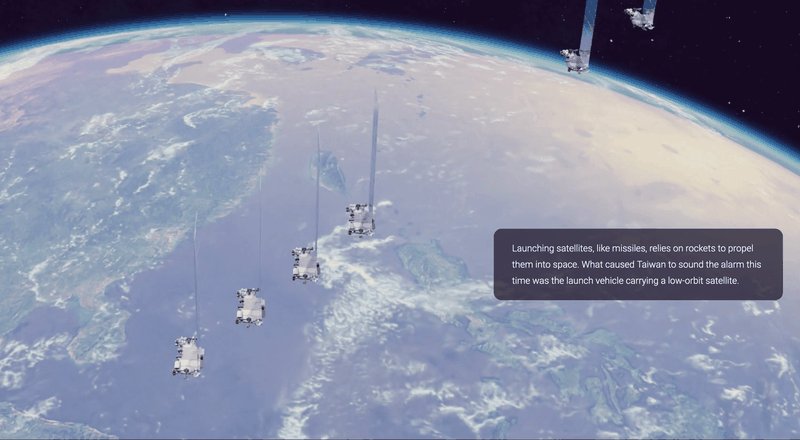
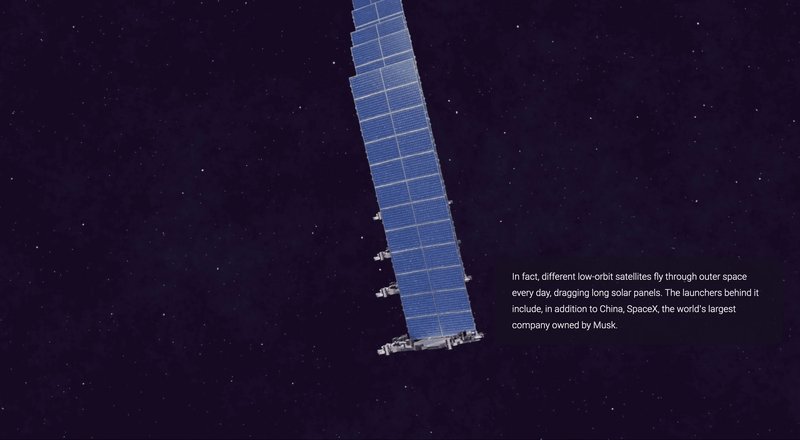
CW used 3D on large scale with the visualization of low-orbit satellites in space:


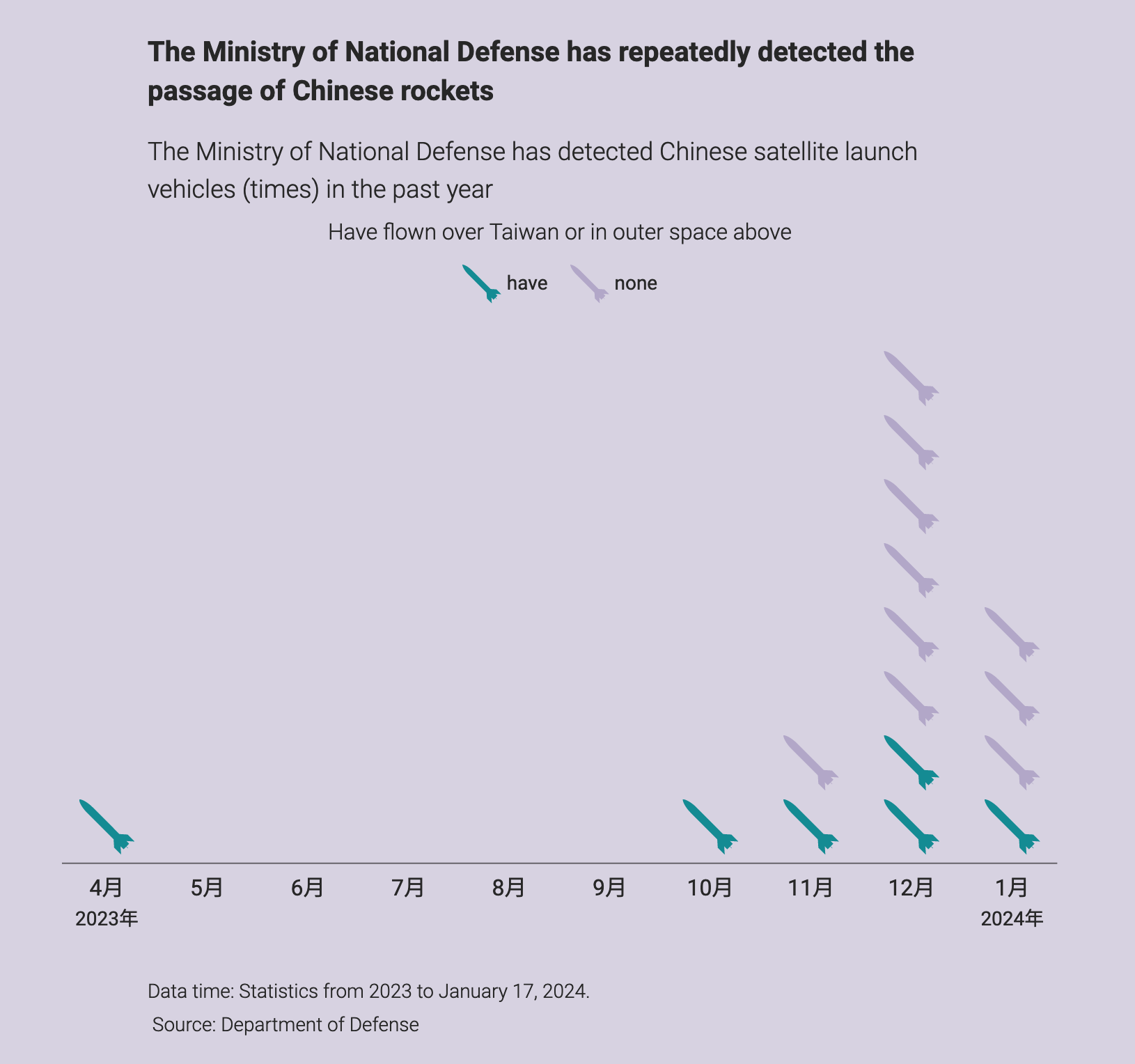
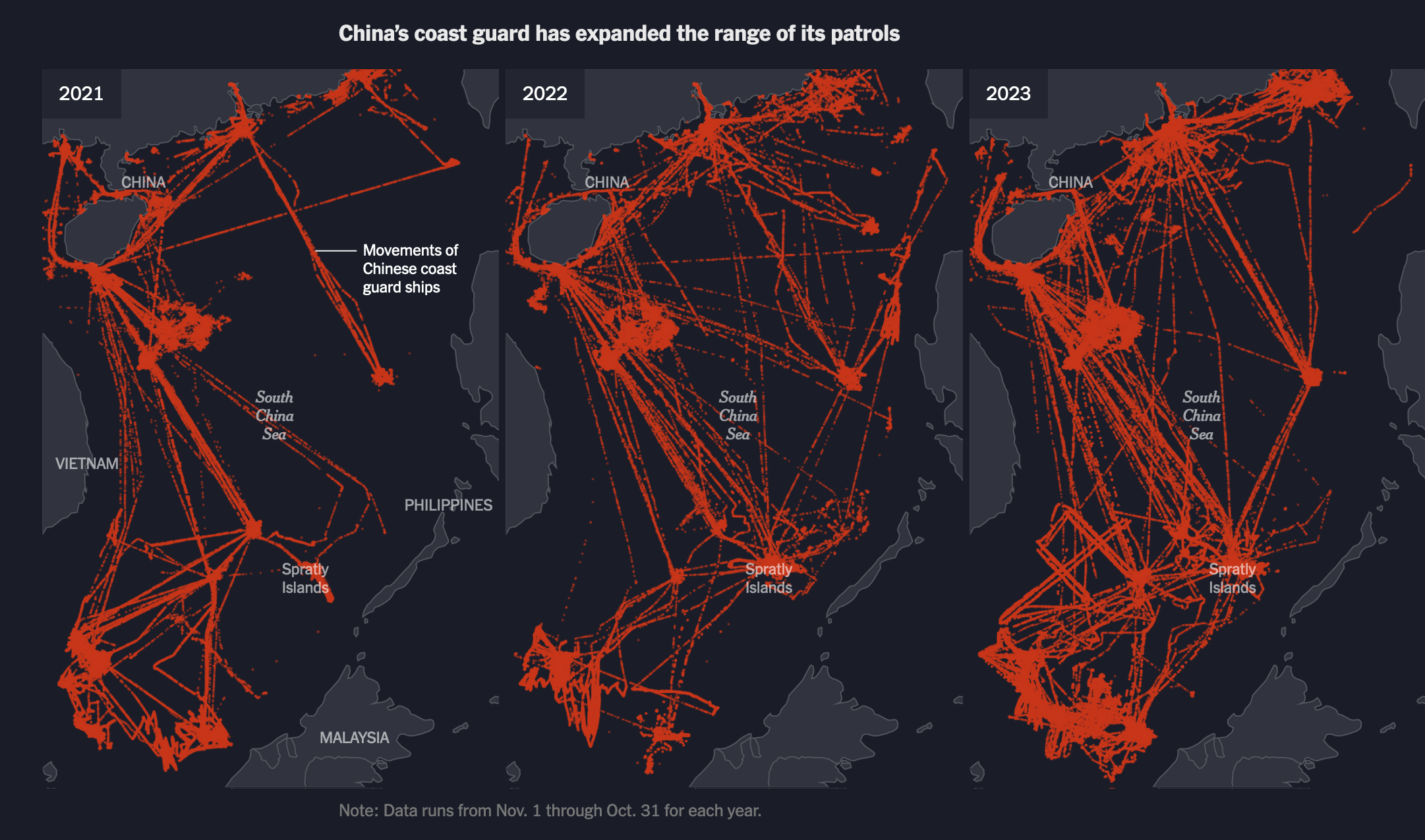
Chinese efforts to increase their military presence in the South China Sea can be observed on various sides, Chinese rockets over Taiwan being one of them.

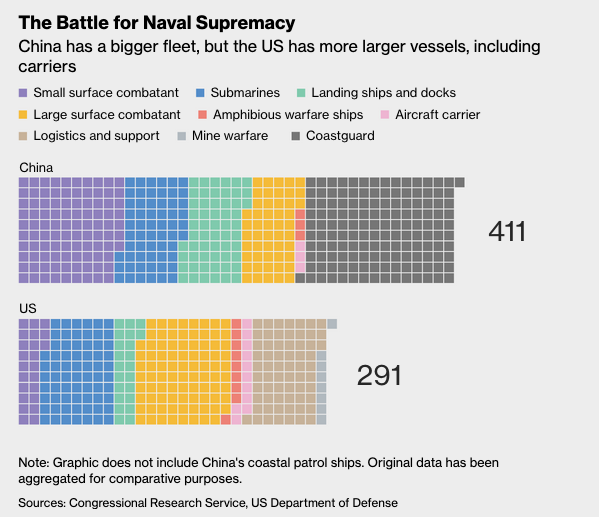
China is developing a multifaceted military, with an even bigger fleet than the US. This questions the possibility of a major shift in the global equilibrium.
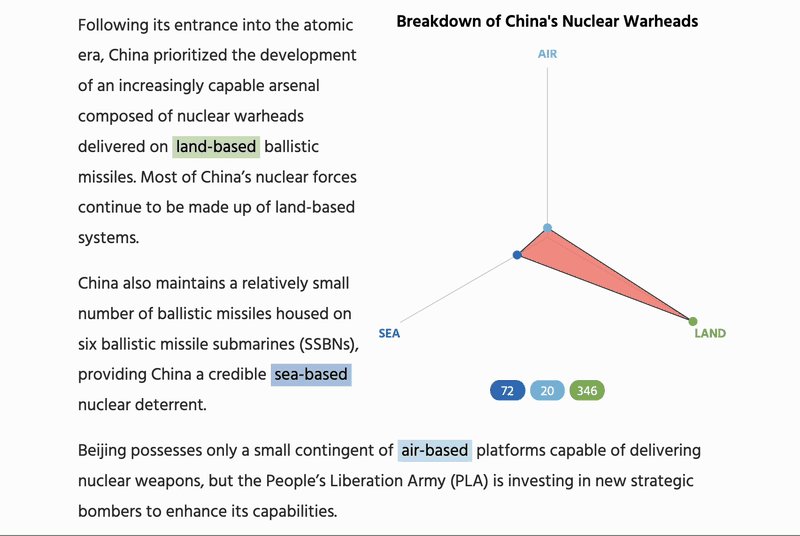
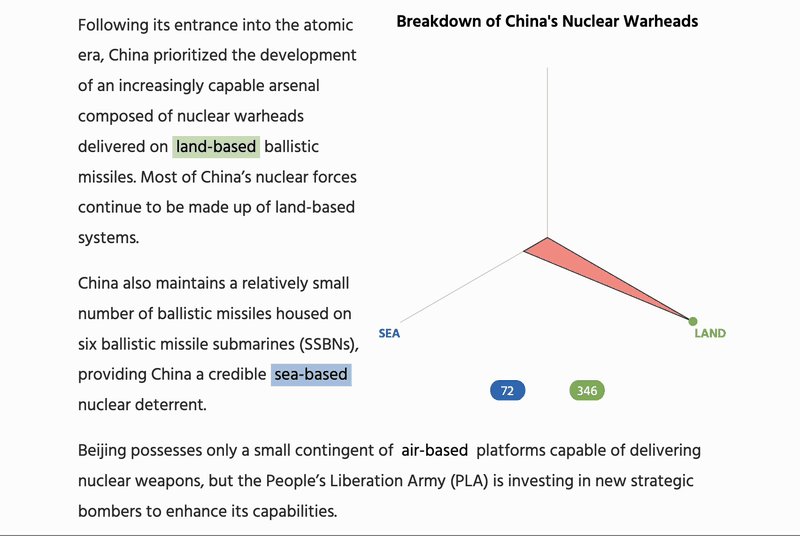
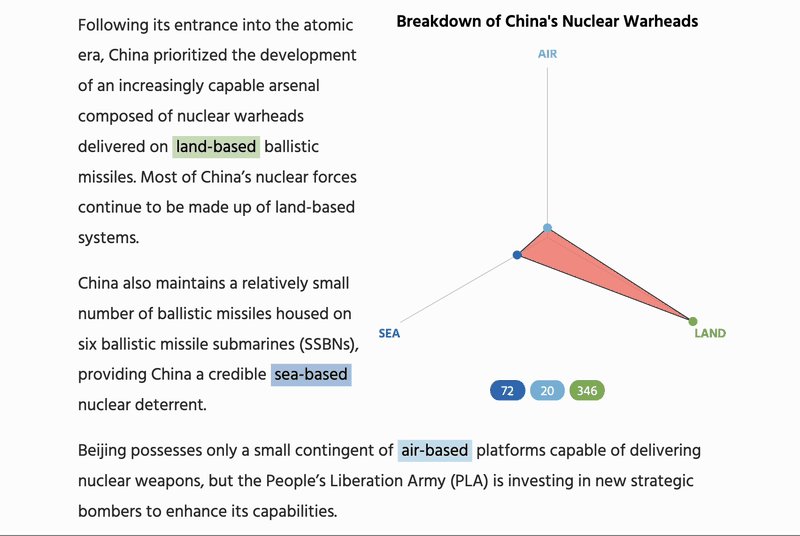
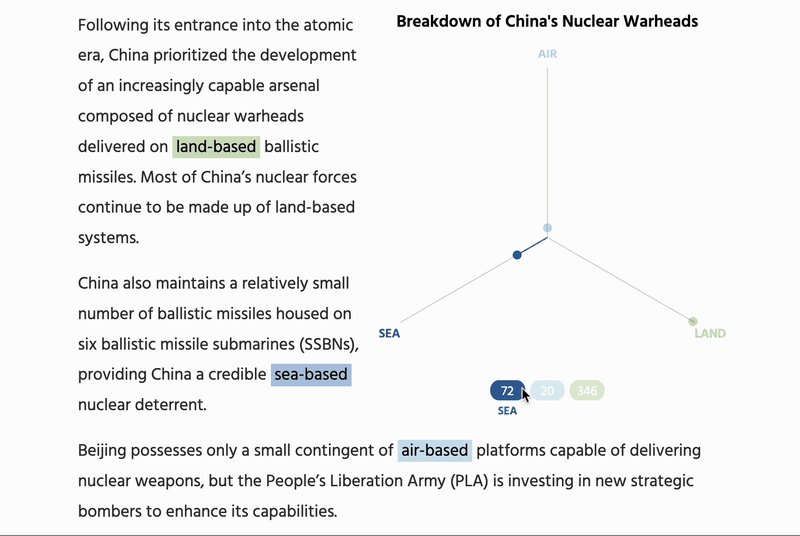
Another aspect of a country’s military is the count of warheads, and these are some interesting radar charts to compare the three dimension of nuclear warheads: sea, air, land. China has heavily focused on land-based ballistic missiles.

By Jacque Schrag, for ChinaPower
Some beautiful historical health prevention posters found on Bluesky:


By the way, I joined the blue place where the viz community is only growing, and you can follow me here: @guglimat.bsky.social.
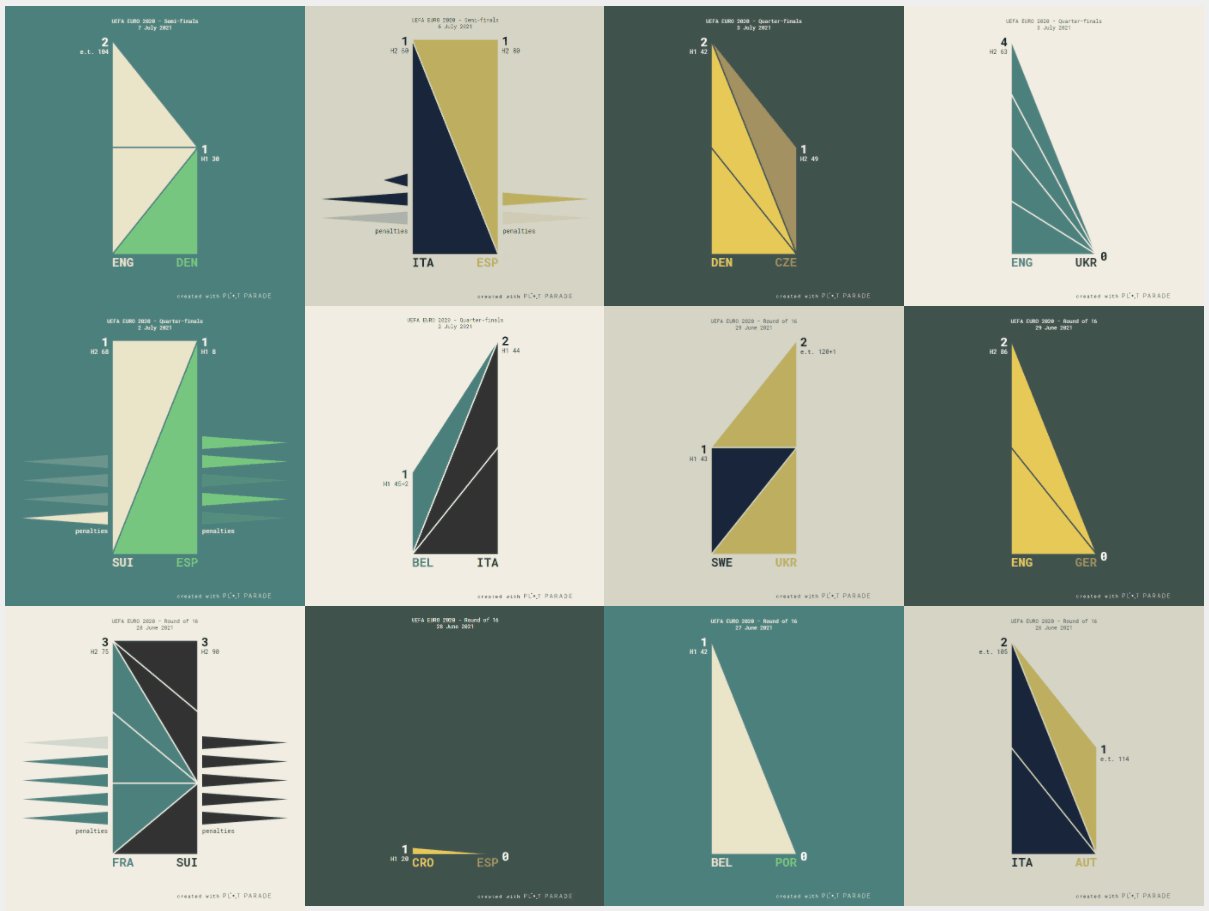
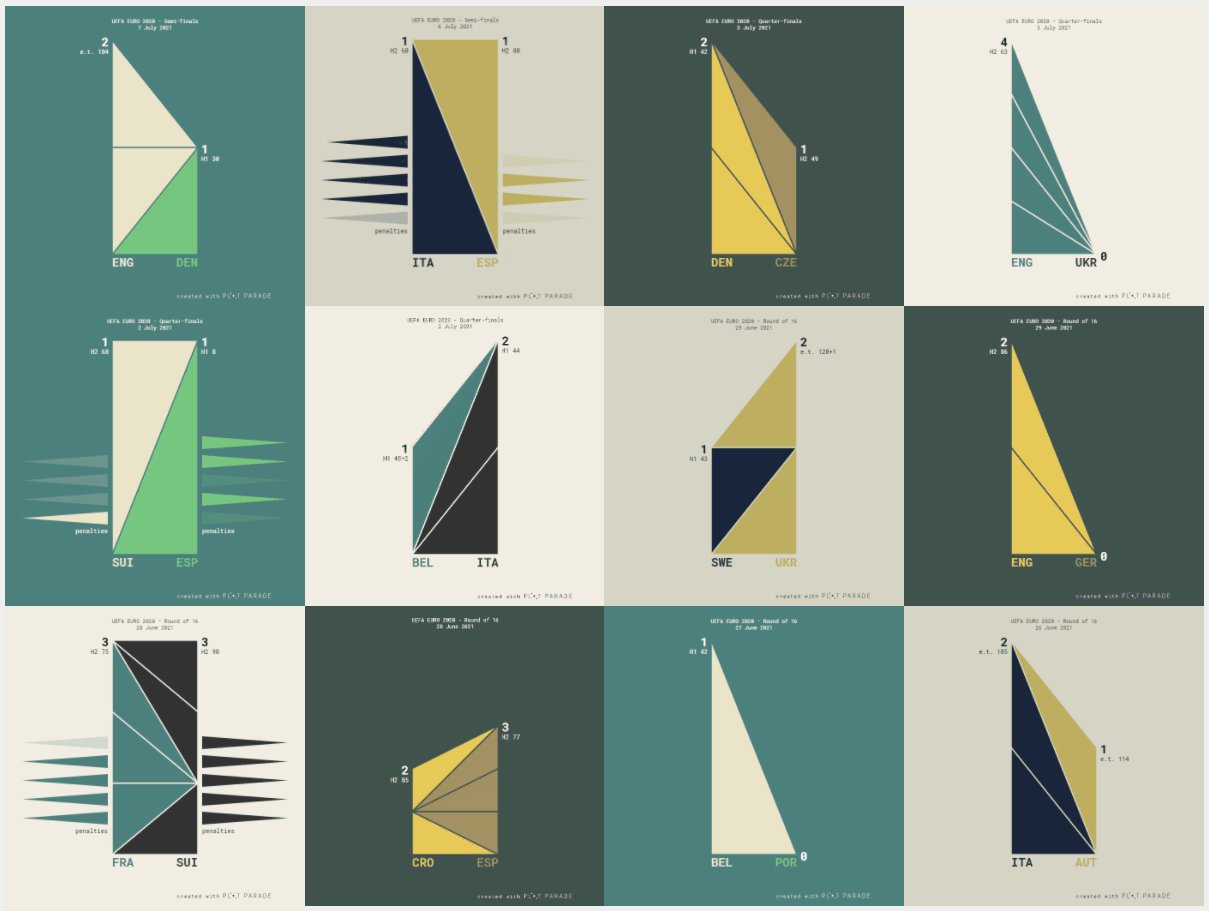
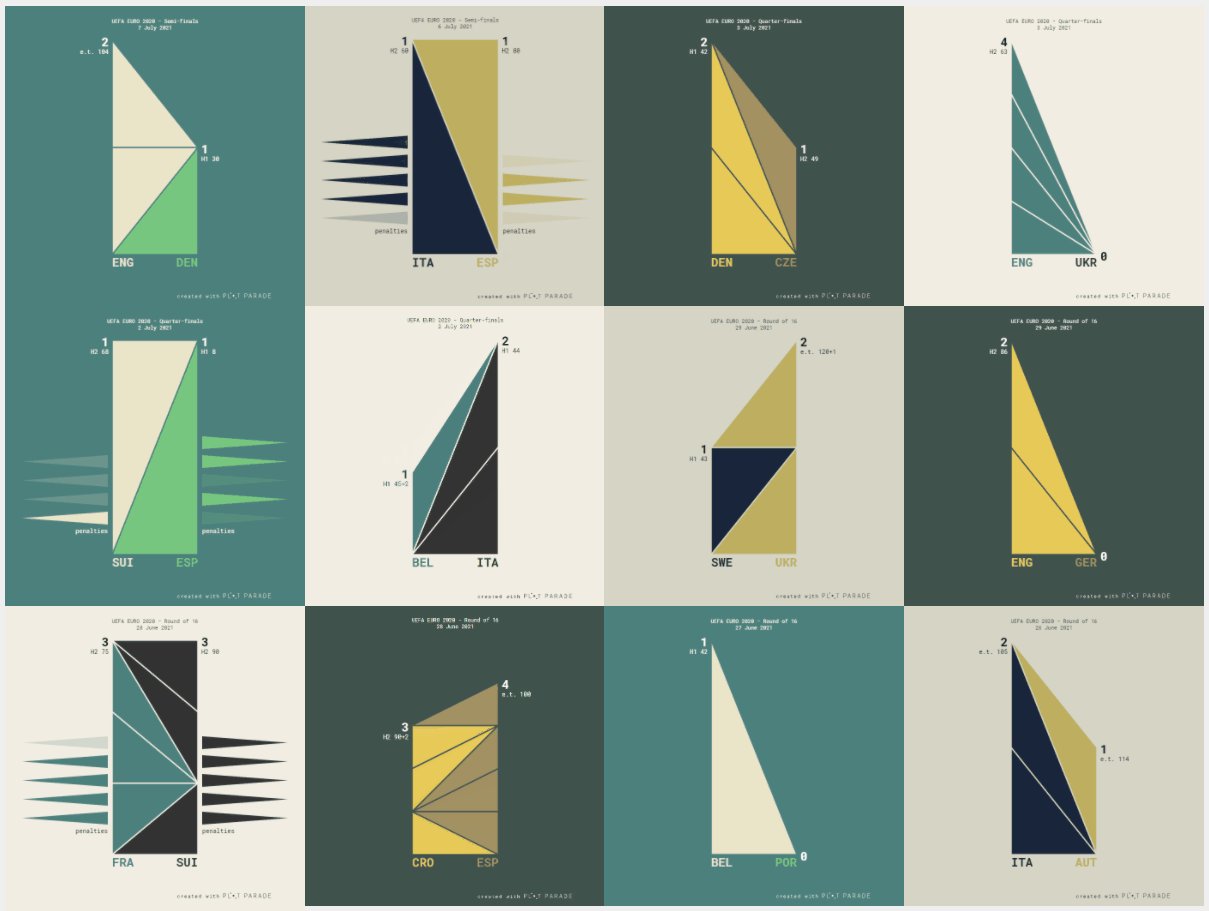
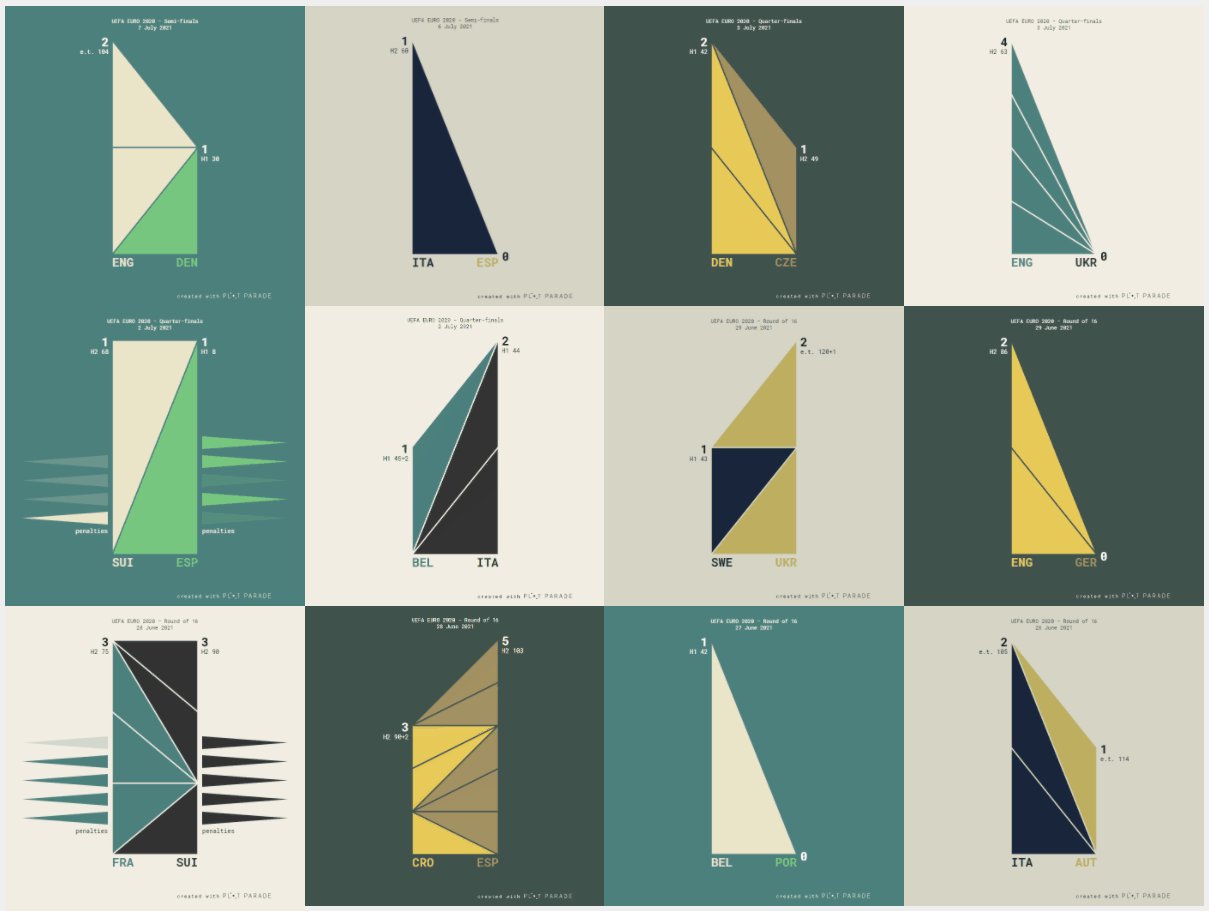
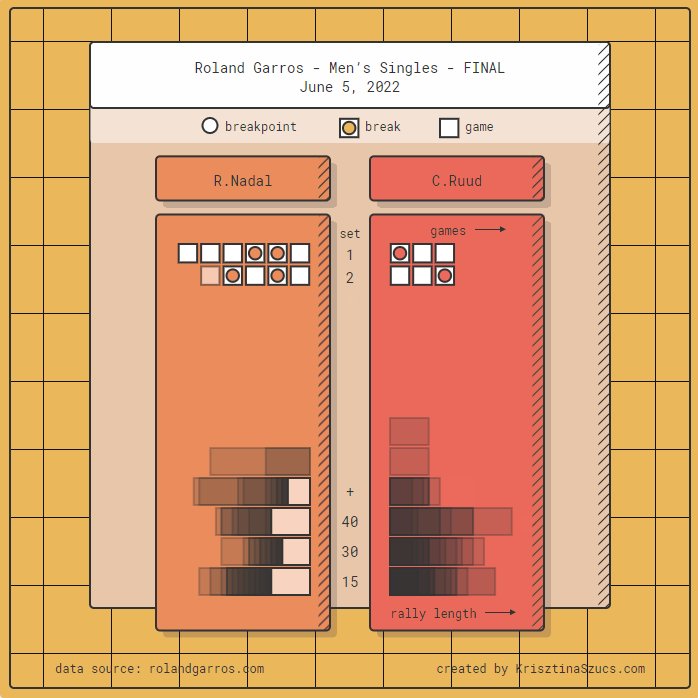
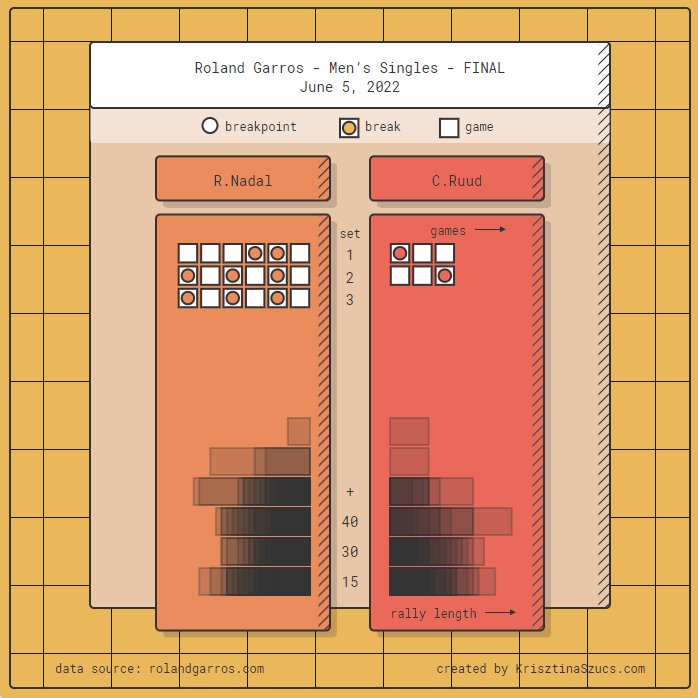
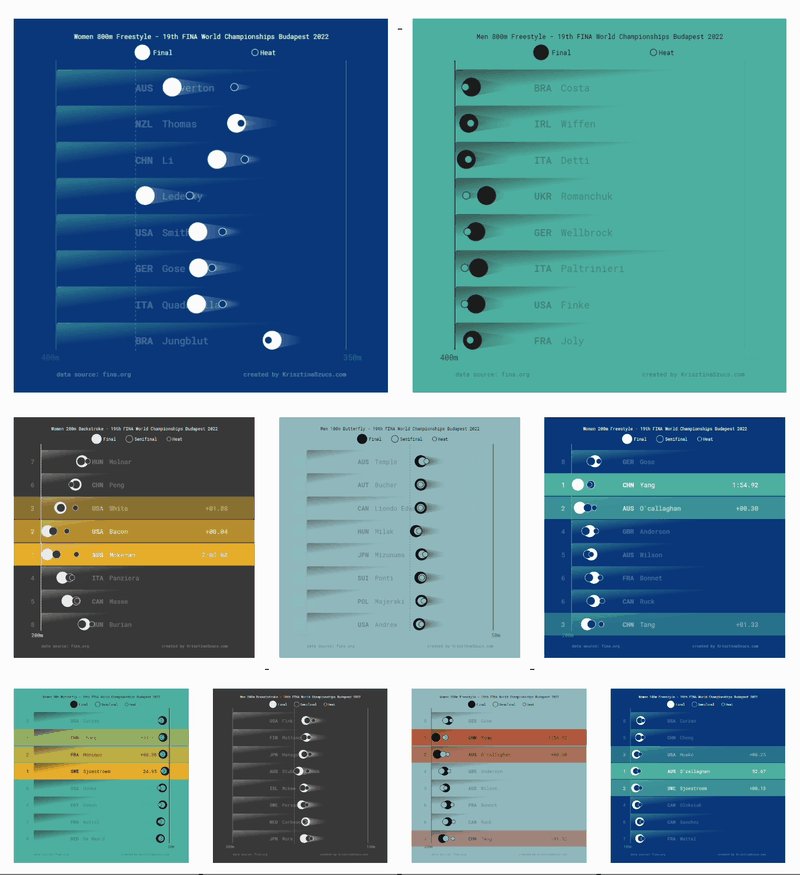
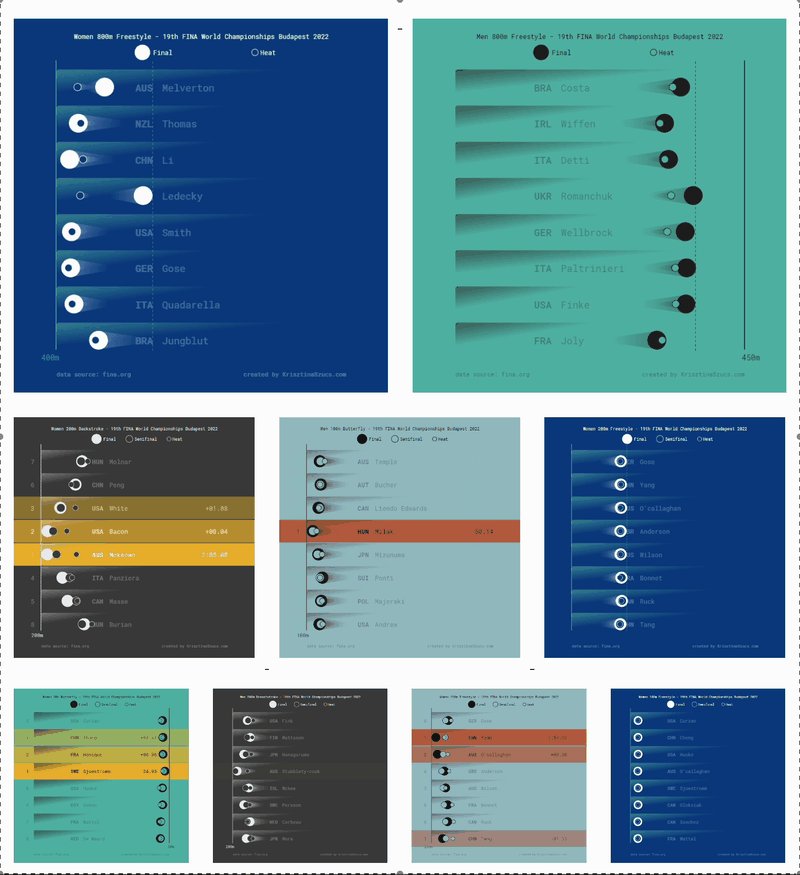
Last week, I was impressed with the unconventional charts created by Krisztina Szűcs for sports, introducing playful “triangle timelines”:

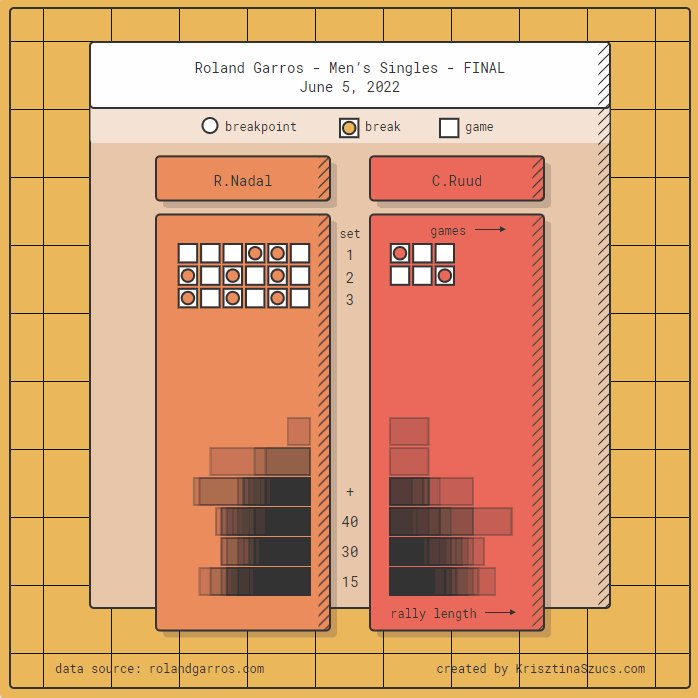
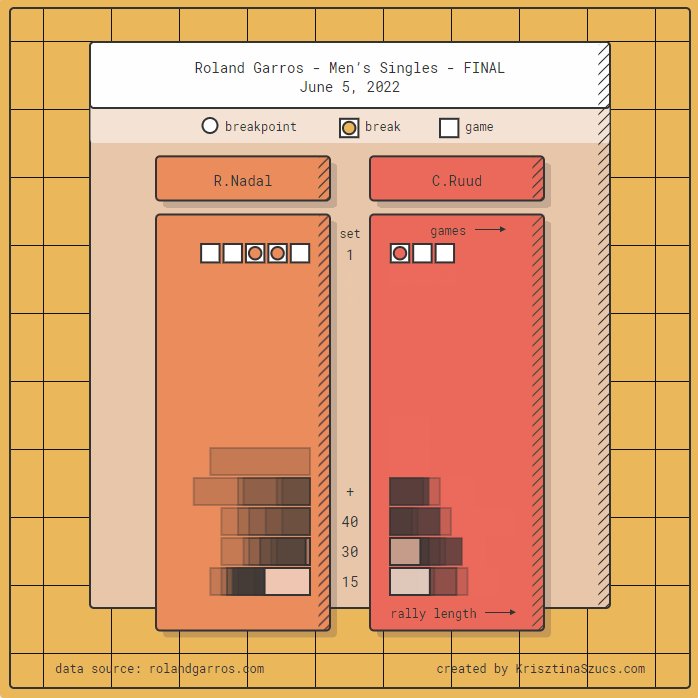
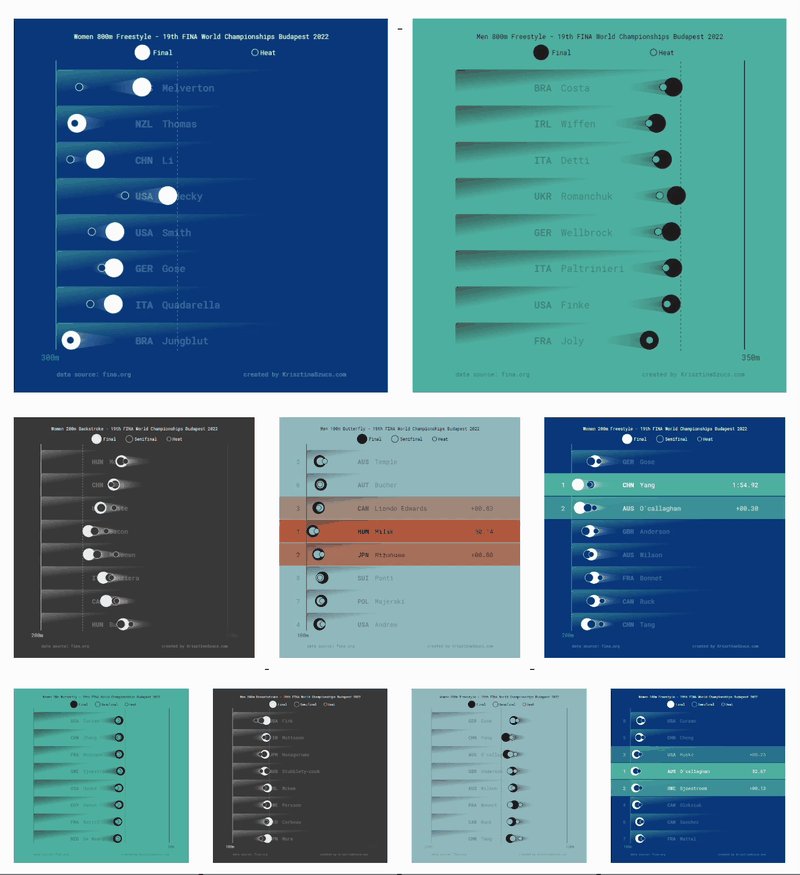
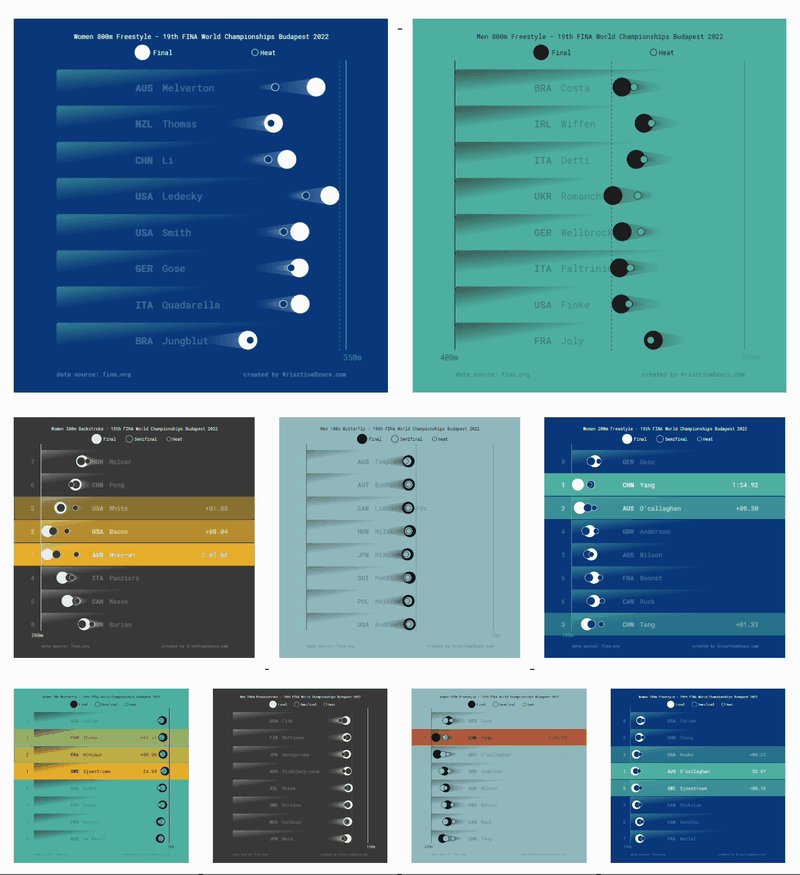
She also devised methods for tennis and swimming:


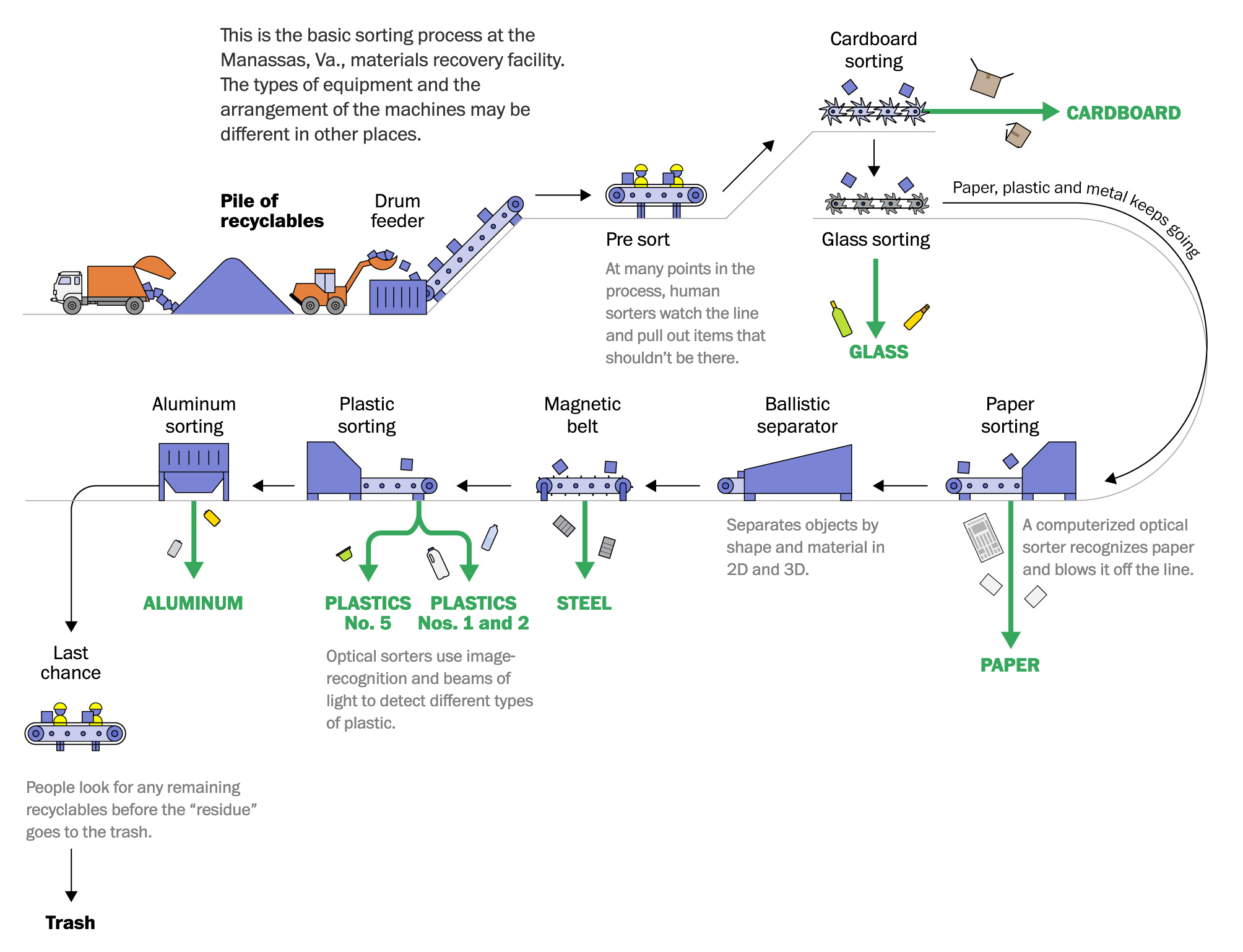
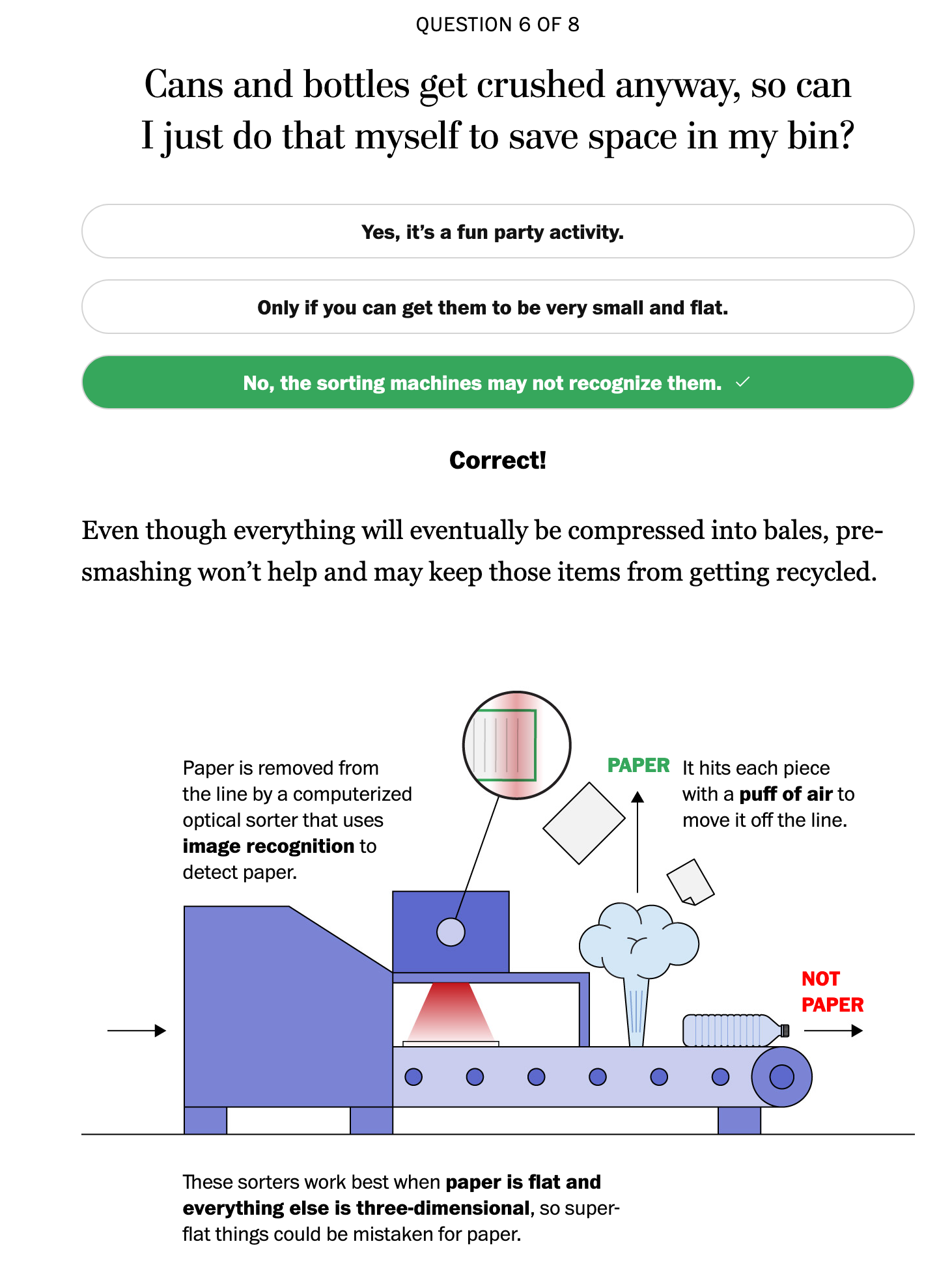
We all try to recycle, but there are many subtleties we may forget about. A recent piece by the Washington Post reports the ground rules of recycling, with a quiz game to check how much you already know.

You’re probably recycling wrong. This quiz will help you sort it out., by the Washington Post

See you next week,
Mathieu Guglielmino




Reply